Das Starterkit richtet sich an Lehrende und Mitarbeitende der Universität Hamburg, die an der Entwicklung eines eigenen Online-Self-Assessments interessiert sind. Es handelt sich dabei um eine vorkonfigurierte WordPress-Instanz im UHH-OSA-Design, die Nutzerinnen und Nutzer durch Inhaltsvorschläge und Beispiele beim Erstellen und Einpflegen eigener Inhalte unterstützt. Vorinstallierte Seiten, Medien und Texte sowie beispielhafte H5P-Anwendungen können nach Belieben bearbeitet oder durch eigene Inhalte ersetzt werden. Besondere Vorkenntnisse sind dafür nicht notwendig.
Um das Starterkit für WordPress nutzen zu können, gibt es zwei Wege:
Mit technischer Unterstützung durch das OSA-Zentrum
Sie möchten Ihr Online-Self-Assessment mit technischer Unterstützung durch das OSA-Zentrum gestalten, implementieren und auch Einfluss auf mögliche Weiterentwicklungen, z. B. für Ihre besonderen Anforderungen, nehmen? Dafür
erhalten Sie eine OSA-spezifische URL im Format WUNSCHNAME.check.uni-hamburg.de und kontinuierlichen Support durch das OSA-Zentrum.
Füllen Sie einfach den Antrag mit so vielen Informationen wie möglich aus. So lässt sich das Projekt besser konzipieren und der Entwicklungsprozess genauer planen. Weitere Schritte werden dann bei einer gemeinsamen Besprechung (beispielsweise bei den regelmäßig stattfindenden Review-Meetings) erläutert.
Ohne technische Unterstützung
Sie kennen sich mit WordPress bereits aus und möchten Ihre Inhalte selbst einpflegen? Dazu beantragen Sie bei der Blogfarm der Universität Hamburg zunächst einen Blog (unter blogs.uni-hamburg.de). Dieses universitätsbezogene System beinhaltet eine WordPress-Installation und das Corporate Design (UHH-OSA-Design). Zudem wird dieses mit einer SSL-Verschlüsselung versehen, sodass jeder Blog über HTTPS sicher erreichbar ist. Wenn Sie Ihre neue WordPress-Installation als Starterkit einrichten möchten, geben Sie im Antragsformular im Feld „Sonstiges“ einfach das Stichwort „Starterkit“ an. Die Blogfarm und das OSA-Zentrum werden Ihren Antrag schließlich gemeinsam mit der Abteilung
für Kommunikation und Öffentlichkeitsarbeit prüfen und die vorkonfigurierte WordPress-Instanz zeitnah an Sie
übergeben.
Allen Interessierten steht das Starterkit zudem online (starterkit.check.uni-hamburg.de) für eine erste Ansicht
zur Verfügung. Hier finden Sie neben verschiedenen Inhalten auch Beispiele zur Umsetzung von Online-Self-Assessments mit dem Plug-in H5P. Im Folgenden werden die Inhalte und Funktionen des Starterkits genauer erläutert.
2.1 Das UHH-OSA-Design
Zu den vorkonfigurierten Elementen des Starterkits gehört unter anderem das UHH-OSA-Design. Dieses wurde in
Abstimmung mit der Abteilung für Kommunikation und Öffentlichkeitsarbeit (Abt. 2) im OSA-Zentrum am Universitätskolleg entwickelt und gewährleistet eine einheitliche und Corporate-Design-konforme Gestaltung der Online-Self-Assessment-Systeme. Die Anpassungen sind in einem Child-Theme zusammengefasst und werden regelmäßig aktualisiert und funktional erweitert.
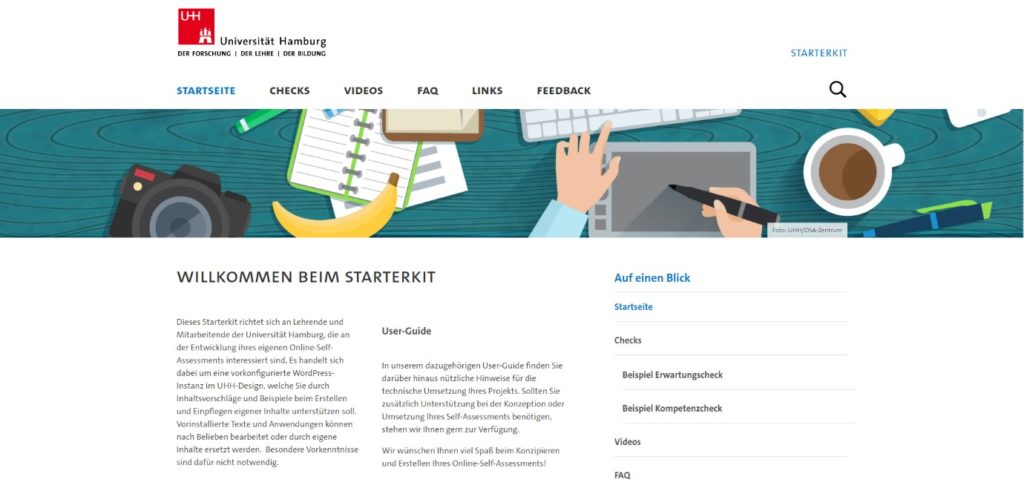
Bestandteil dieses OSA-Designs ist zunächst ein sich über die gesamte Breite der Seite erstreckendes Titelbild, das von uns im Starterkit zunächst in Form eines Standardbildes vorgegeben ist. Das Titelbild können Sie jederzeit durch
ein eigenes Bild austauschen. Welche Möglichkeiten Sie hierbei haben und welche Schritte nötig sind, wird im folgenden Kapitel (2.2) beschrieben.
Zusätzlich gehören die Einbindung des Logos der Universität Hamburg sowie die Verwendung der Uni-Farben, zum Beispiel in Haupt- und Seitenmenü, für Icons oder auch für die Kennzeichnung von Links, zum UHH-OSA-Design (Abb. 1).

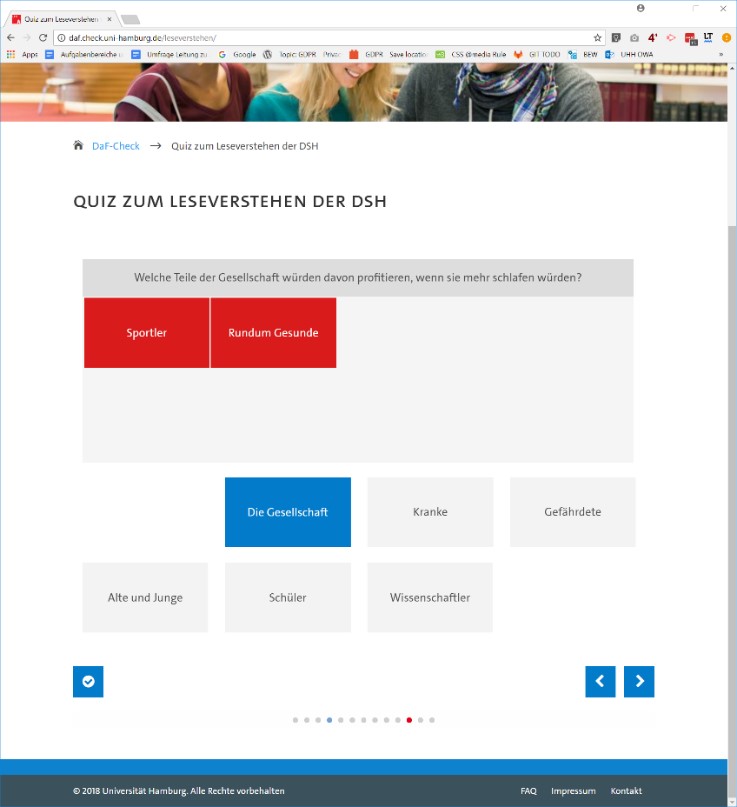
Diese Elemente finden sich auch in der Gestaltung der interaktiven H5P-Anwendungen wieder, die ebenfalls durch das OSA-zentrum an das Corporate Design der Universität Hamburg angepasst wurden (Abb. 2).

2.2 Spezifische Funktionen und Einstellungsmöglichkeiten
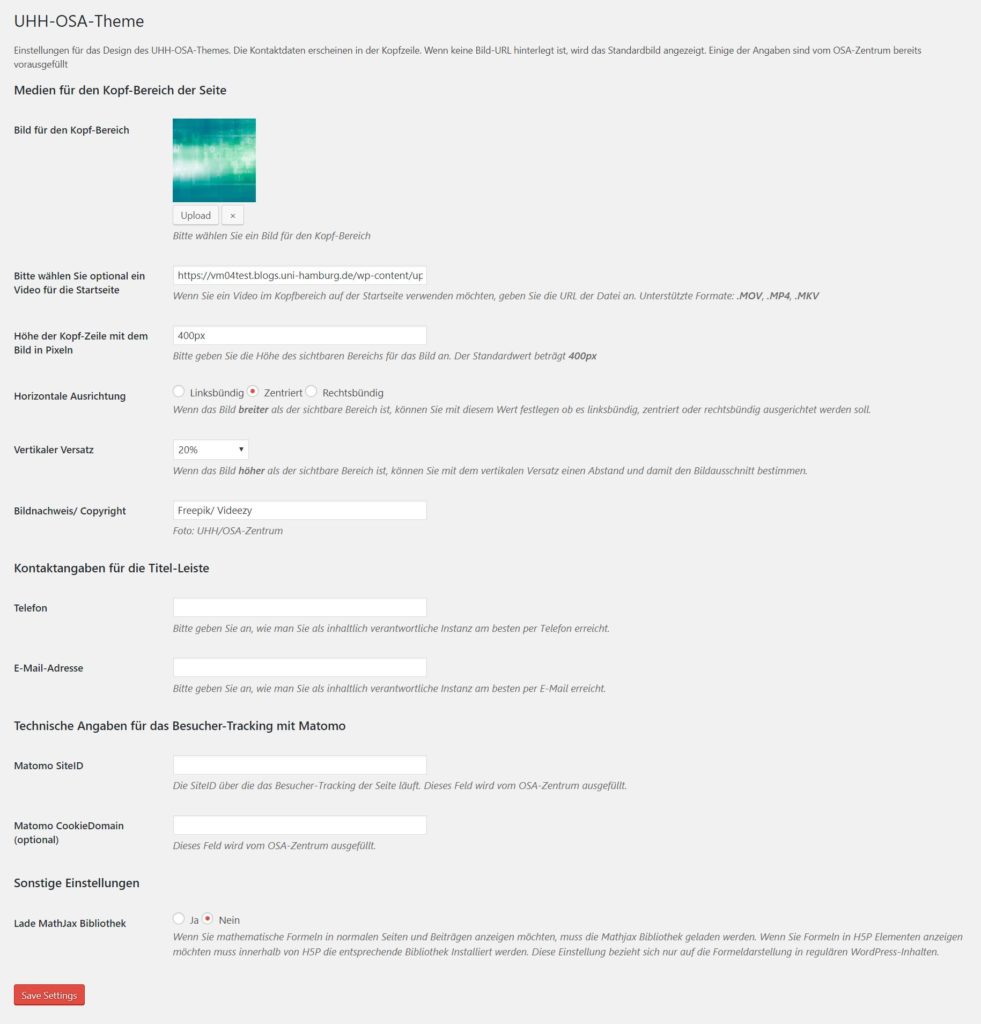
Das UHH-OSA-Design bietet eine Reihe spezifischer Einstellungsmöglichkeiten, die im Backend der WordPress-Instanz vorgenommen werden können. Der betreffende Konfigurationsbereich ist im Bereich „Design“ unter dem Unterpunkt „UHH-OSA-Theme“ zu finden.
Hier können unter anderem das bereits beschriebene Titelbild im Kopfbereich der Seite hochgeladen werden, die Kontaktangaben (Telefonnummer und E-Mail-Adresse) der Titel-Leiste eingetragen sowie verschiedene Einstellungen zum Besucher-Tracking mit dem Webanalyse-Tool Matomo vorgenommen werden. Letztere Angaben sind durch das OSA-Zentrum bereits vorkonfiguriert.
Für das Titelbild lassen sich zudem die Höhe des Bildausschnitts bestimmen, eine Copyright-Angabe einblenden, die horizontale Ausrichtung sowie ein vertikaler Versatz für die Bildanzeige einstellen. Dadurch ist es möglich, auch von einem größeren Bild nur einen bestimmten Ausschnitt anzeigen zu lassen (Abb. 4). Wird in diesem Bereich kein eigenes Bild hinzugefügt, wird automatisch ein Standardbild angezeigt.
Wahlweise kann auf der Startseite anstelle des Titelbildes auch ein Video eingestellt werden. Dazu wird das Video unter Upload in der Mediendatenbank hochgeladen. Die auf der rechten Seite unter Anhang-Details angezeigte URL wird auf der UHH-OSA-Theme-Seite in die Zeile für das Video kopiert. Unterstützte Formate sind .mov, mp4 und .mkv. In der mobilen Ansicht wird das Videoformat aufgrund des Datenvolumens nicht angezeigt.
Die eingetragenen Kontaktangaben werden im Frontend in der blauen Titel-Leiste ganz oben auf jeder Seite als klickbare Links dargestellt. Die Einträge auf der Seite „Kontakt“ sind von diesen Angaben unabhängig (Abb. 3).

Sobald alle gewünschten Informationen eingetragen und gespeichert wurden, sind die Änderungen sofort im Frontend sichtbar.

2.3 Vorkonfigurierte Inhalte
Das Starterkit enthält einige vorinstallierte Seiten und Inhalte, die Ihnen beim weiteren Aufbau Ihres OSA-Systems helfen. Diese Elemente werden automatisch nach Aktivierung des UHH-OSA-Themes erstellt und zugeordnet. Sie dienen lediglich als Beispiel und sollen Einheitlichkeit schaffen, können aber ganz einfach angepasst, ersetzt oder entfernt werden.
Die Startseite der OSA-Instanz enthält üblicherweise neben einer kurzen Einleitung in die Thematik des vorliegenden Self-Assessments einen allgemeinen Überblick über die Inhalte und Anwendungen des Angebots. Die interaktiven
Bestandteile der Seite sowie weitere Inhalte, die besonders hervorgehoben werden sollen, können hier mit einem Icon und einem kurzen Teaser-Text verlinkt werden. In unserem Starterkit ist dies im unteren Teil auf der Startseite wie folgt umgesetzt und formatiert:

Neben den interaktiven OSA-Anwendungen sind im Starterkit auch einige statische Inhaltsseiten vorangelegt. Diese zeigen beispielhaft einige Inhalte auf, die sich in bereits bestehenden OSA-Umsetzungen bewährt haben, und wurden durch das OSA-Zentrum zum Teil mit Beispieltexten befüllt. Dazu gehört eine Seite für eigene Videos und Interviews mit Mitarbeitenden oder Studierenden aus dem Fachbereich sowie für häufig gestellte Fragen (FAQ) und weiterführende Links. Zudem ist es möglich, eine Feedback-Seite einzurichten, auf der eine individuell angepasste Umfrage verlinkt wird. Diese kann zum Beispiel mit dem Online-Umfragetool LimeSurvey umgesetzt werden, das an der Universität Hamburg durch das Rechenzentrum zur Verfügung gestellt wird.

Alle Online-Self-Assessments enthalten außerdem standardmäßig ein UHH-konformes Impressum, eine rechtlich geprüfte Seite zur Datenschutzerklärung und eine Seite mit Kontaktangaben. Die Standard-Seiten sind sowohl in den Menü-Positionen im Header (Kopfzeile) als auch im Footer (Fußzeile) der Seite verlinkt. Lediglich die eigenen Kontaktdaten müssen angepasst werden.
Interaktive OSA-Anwendungen mit H5P
Mit H5P erstellte interaktive Inhalte sind bei der Übergabe des Starterkits nicht vorinstalliert. Beispiele für eine Umsetzung von Übungen und Tests finden Sie jedoch unter starterkit.check.uni-hamburg.de.
Im Starterkit stellen wir zwei mögliche OSA-Typen vor. Dabei handelt es sich zunächst um einen „Erwartungscheck“ in der Form eines Single-Choice-Tests zum Abgleich von individuellen Vorstellungen der Teilnehmenden mit hinreichend objektiven Einschätzungen erfahrener Studiengangsakteure. Die Befragten erhalten nach jeder Frage sowie nach Beendigung des Tests eine Rückmeldung zu allen gegebenen Antworten.
Weitere inhaltliche Übungen und Kompetenzchecks können Studieninteressierten einen Einblick in die spezifischen fachlichen Anforderungen des Studiums vermitteln und als Entscheidungshilfe dienen. Gleichzeitig können aber auch ganz andere Formen interaktiver Tests gestaltet werden. Dazu zählen studienbegleitende Tests zur Prüfung des eigenen Kenntnisstands, zur Vorbereitung auf Prüfungen oder als seminarbegleitende Übungen. Den Möglichkeiten und Einsatz-Szenarios für die interaktiven Anwendungen sind hierbei kaum Grenzen gesetzt.