3.2 Grundlagen zu H5P
Das Plug-in H5P bietet eine große Bandbreite unterschiedlicher Inhaltstypen zur Erstellung interaktiver Inhalte, die auch ohne Vorkenntnisse einfach umzusetzen sind. Eine wesentliche Eigenschaft von H5P ist die Möglichkeit, bereits erstellte Anwendungen zu exportieren, mit anderen zu teilen und in verschiedene Kontexte einbetten zu können. Als offenes System entspricht dies ganz dem Anspruch von Open Educational Resources (OER).
Einige der Inhaltstypen unterstützen zudem die Tin Can API (xAPI), mit der in geeigneten externen Anwendungen Informationen über Erfahrungen und Leistungen der Lernenden festgehalten, dokumentiert und analysiert werden können. Derzeit wird noch keine weiterführende Analyse der Leistungsdaten vom OSA-Zentrum angeboten. Im Starterkit ist H5P als Plug-in bereits vorinstalliert. Die Erstellung von Inhalten wird im folgenden Kapitel beschrieben.

3.2.1 Die verschiedenen Module und Funktionen
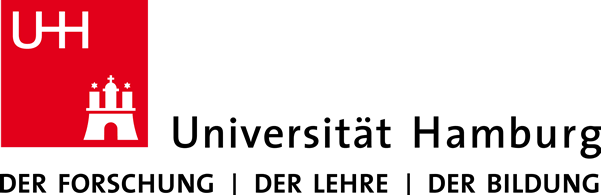
Beim Erstellen eigener Inhalte stehen einem eine Vielzahl von Inhaltstypen (Module) zur Verfügung. Für Online-Self-Assessment-Anwendungen häufig verwendete Inhaltstypen sind folgende:
- Single-Choice (Einzelauswahl-Frage)
- True or False („Wahr oder falsch“-Frage)
- Multiple-Choice (Mehrfachauswahl-Frage)
- Fill in the Blanks (Lückentext)
- Drag & Drop (Ziehen und Ablegen von verschiedenen Elementen)
Zur Erstellung fachspezifischer Tests können sich aber auch viele weitere Elemente wie interaktive Bild- und Videoelemente, Präsentationen, Memory oder Sprechaufgaben eignen. In jedem Fall bietet H5P eine große und stetig wachsende Auswahl an Funktionen, um die eigenen Inhalte abwechslungsreich und ansprechend umzusetzen.
3.2.1.1 H5P-Modul: Question Set
Zur Erstellung von Online-Self-Assessments wird in der Regel das Modul „Question Set“ als Container verwendet. Mithilfe dieses Moduls ist es möglich, Fragen und Aufgaben unterschiedlicher Inhaltstypen aneinanderzureihen. Eine solche „Question Set“-Anwendung kann zudem um eine Startseite inklusive Einleitungstext sowie eine Gesamtauswertung des Tests nach Beantwortung aller Fragen erweitert werden.
Bei der Auswahl von Inhaltstypen ist zu beachten, dass diese nicht alle in dem oben beschriebenen „Question Set“ verwendbar sind. Für einige Elemente gibt es hierzu eigene Module zur Erstellung eines Fragensets (siehe zum Beispiel „Speak the Words Set“), andere lassen sich nur als einzelne Anwendung einsetzen. Zu den verwendbaren Inhaltstypen gehören Single- und Multiple-Choice-Fragen, „Drag & Drop“-Aufgaben, Lückentexte, die Aufgaben „Mark the Words“ und „Drag Text“ sowie „Wahr oder falsch“-Fragen.


dem „Question Set“
3.2.1.2 Darstellung mathematischer Formeln
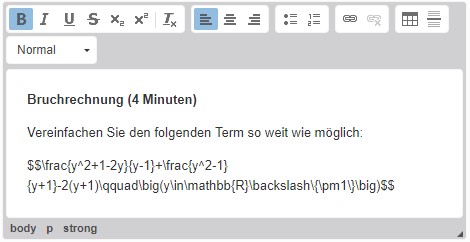
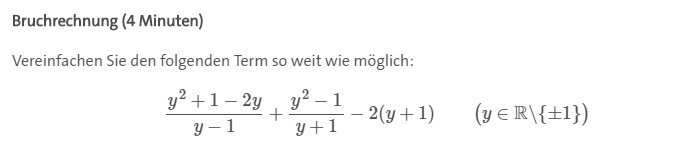
Eine weitere Funktion des Plug-ins H5P ist die Darstellung mathematischer Formeln mithilfe der LaTeX-Auszeichnungssprache. Die dazu erforderliche Erweiterung wird vom OSA-Zentrum auf Anfrage in das System integriert. Die Eingabe mathematischer Formeln erfolgt über die Syntax der LaTeX-Formatierung. Die entsprechenden Eingaben sind dabei
lediglich als LaTeX-Formeln zu kennzeichnen, damit diese vom System identifiziert und dargestellt werden können. Zusätzlich gibt es die Möglichkeit festzulegen, ob die eingetragenen Formeln innerhalb einer Zeile im Fließtext oder in einer eigenen Zeile zentriert als Block dargestellt werden sollen. Die Kennzeichnung der Formeln stellt sich wie folgt dar:
- in eigener Zeile: [ LaTeX ] oder $$ LaTeX $$
- als Teil des Fließtexts: ( LaTeX )

Voraussetzung für die Anwendung der LaTeX-Syntax in den H5P-Anwendungen ist die Integration einer sogenannten LaTeX-Bibliothek. Diese Komponente wird kostenfrei von H5P zur Verfügung gestellt und kann im Backend der WordPress-Instanz einfach hochgeladen werden. Sofern Sie bei der Antragstellung für ein OSA auf die Notwendigkeit zur Darstellung mathematischer Formeln hinweisen, wird die Einrichtung vom OSA-Zentrum übernommen. Weitere Informationen zur LaTeX-Syntax und der Formeldarstellung in H5P finden Sie hier:
https://h5p.org/mathematical-expressions.

3.2.2 VM04-spezifische Module und Anpassungen
Das Projekt OSA-Zentrum (VM04) hat das zur Umsetzung der Online-Self-Assessments eingesetzte Plug-in H5P um verschiedene Funktionen erweitert, um dieses noch besser an die Bedarfe der Stakeholder anzupassen. Die Entwicklungen sind entweder global als Teil des Child-Themes umgesetzt oder werden in Form eigener H5P-Module bereitgestellt.
Die angepassten Module werden nur bedarfsweise installiert und sind mit dem Suffix „VM04“ gekennzeichnet. Zu den angepassten Funktionen gehören:
- Integration einer Timer-Funktion im Inhaltstyp „Question Set VM04“. Voraussetzung ist die Integration einer Timer-Bibliothek in H5P sowie das Anlegen einer Quiz-Einführungsseite.
- Integration eines optional zuschaltbaren Hinweistexts in dem Modul „Multiple Choice VM04“.
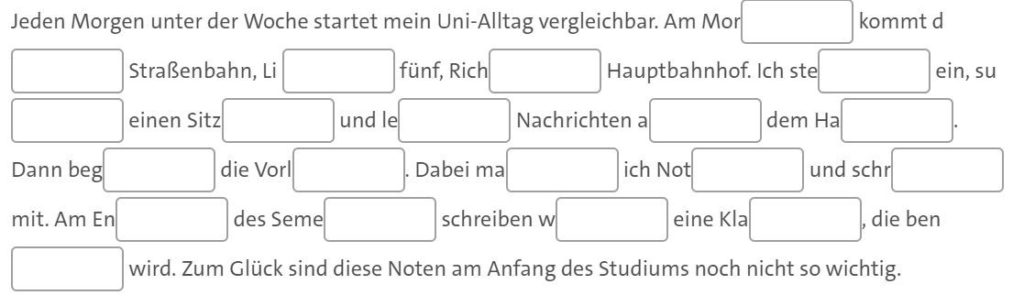
- Erweiterung der Anzeige in dem Modul „Fill in The Blanks VM04“ gegenüber der Standardfunktion, sodass die Eingabefelder nicht mehr vom Wortstamm abgekoppelt sind und sich das Modul nun auch auf Wortbestandteile anwenden lässt.
- Erweiterung der verfügbaren Eingabefunktionen im Rich Text/HTML-Editor in den Modulen. Durch diese Funktionserweiterung sind beispielsweise Tabellendarstellung, Links, Listen und einige weitere HTML-Formatierungen in Eingabefeldern möglich, für die H5P ursprünglich keine HTML Unterstützung vorgesehen hatte (beispielsweise in der Gesamtauswertung eines Question Sets).
Das OSA-Zentrum steht im kontinuierlichen Austausch mit dem Entwicklerteam von H5P und strebt an, die Anpassungen so umzusetzen, dass die neuen Funktionen mittelfristig in die Kernprogrammierung des Projekts aufgenommen werden können.
3.2.2.1 Timer
Unter Verwendung des Moduls „Question Set VM04“ ist es möglich, ein globales Zeitlimit für die Beantwortung aller im Question Set enthaltenen Fragen zu definieren. Die Funktionserweiterung erfordert die Integration der H5P-Timer-Bibliothek, die üblicherweise standardmäßig installiert ist und bedarfsweise vom OSA-Zentrum eingerichtet wird.

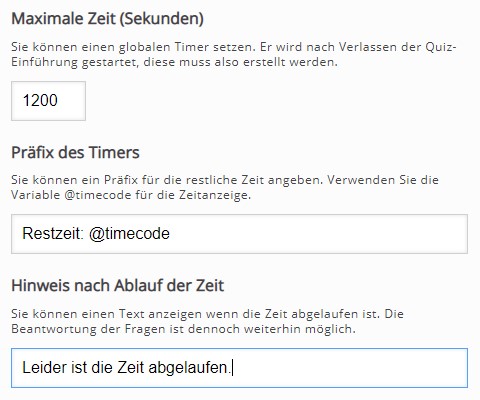
Die Timer-Komponente umfasst drei Optionen: die Einstellungen eines maximalen Zeitlimits für die Bearbeitung
des Tests in Sekunden, die Angabe eines Präfixes zur Darstellung dieses Limits sowie einen Texthinweis, der angezeigt wird, wenn die Zeit abgelaufen ist. Standardmäßig ist vorgesehen, dass die Bearbeitung der OSA-Anwendung auch nach Ablauf des Timers weiterhin möglich ist. Grundsätzlich ist zu beachten, dass die Verwendung eines Zeitlimits
die Einrichtung einer Startseite („Quiz-Einführung“) erfordert, da der Timer erst nach einem Klick auf den Start-Button auf dieser Seite gestartet wird.
3.2.2.2 Erweiterte Hinweistexte
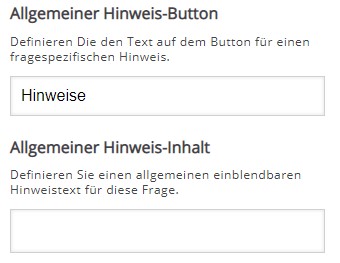
Bei dem Modul „Multiple Choice VM04“ wurde die Funktion ergänzt, einen optionalen erweiterten Hinweistext anzeigen zu lassen. Sowohl der Text des Buttons für die Anzeige des Allgemeinen Hinweistexts als auch der Hinweistext selbst kann pro Frage im Rahmen der allgemeinen Einstellungsmöglichkeiten im Backend von H5P bestimmt werden. Letzteres Feld unterstützt zudem den HTML-Editor für eine spezifischere Formatierung des Texts.

Einstellungsmöglichkeiten Hinweistexte
3.2.2.3 Fill in the Blanks VM04
In dem Modul „Fill in the Blanks VM04“ wurde die Funktion umgesetzt, dass als auszufüllende Textbestandteile nicht nur ganze Worte, sondern auch Wortbestandteile definiert werden können.
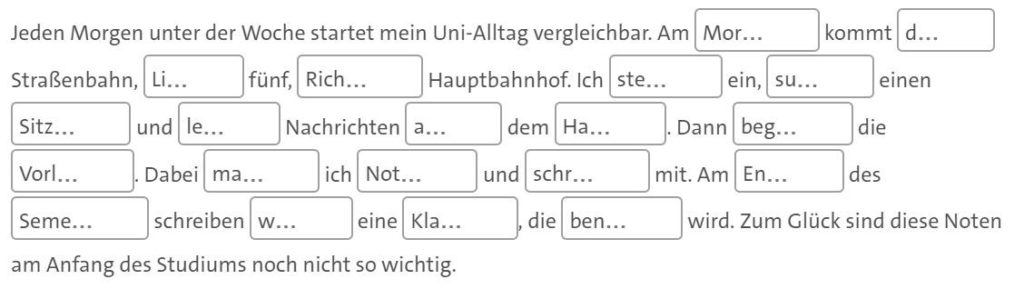
Das originale Modul „Fill in the Blanks“ umfasst lediglich einfache Eingabefelder, die in einem Fließtext integriert ausgefüllt werden können. Diese Input-Felder sind als solche wie reguläre Formularfelder formatiert und daher, je nach Position und unabhängig vom Kontext, von Zeilenumbrüchen betroffen. Dadurch lassen sich diese Felder nicht sinnvoll verwenden, um Wortbestandteile abzufragen, denn das zu ergänzende Wort-Präfix könnte vom Eingabefeld durch
einen Zeilenumbruch getrennt werden.

da das Wort-Präfix und das Eingabefeld, wie beispielsweise am Ende der zweiten Zeile, durch einen Zeilenumbruch voneinander getrennt werden könnten.
Im Modul „Fill in the Blanks VM04“ lässt sich das Wort-Präfix direkt in das Formularfeld integrieren. Dadurch ist der Bezug eindeutig und beides wird als kombiniertes Element nicht mehr von etwaigen Zeilenumbrüchen voneinander getrennt. Die zur Umsetzung zu verwendende Syntax zur Definition des Präfixes wird direkt in der Bearbeitungsoberfläche des Moduls erläutert.

der Bezug erhalten bleibt und nicht von einem Zeilenumbruch aufgelöst werden kann.
Voraussetzung für die Anwendung VM04-spezifischer Module ist in jedem Fall die Verwendung des „Question Sets VM04“!
3.2.3 Die Erstellung und Einbindung von H5P-Anwendungen via Shortcode
Die Erstellung eines neuen interaktiven H5P-Elements lässt sich ohne besondere Vorkenntnisse im Backend der WordPress-Instanz erledigen. Auch der Import bereits erstellter Anwendungen ist möglich. Alle Anwendungen können schließlich über einen sogenannten Shortcode (Kurzlink) in beliebige Inhalte integriert werden. Im Folgenden werden Ihnen diese Verfahren Schritt für Schritt erläutert.
Ein neues interaktives Inhaltselement anlegen:
Im Administrationsbereich Ihrer WordPress-Instanz wechseln Sie in die Bearbeitungsoberfläche von H5P. Klicken Sie dazu in der linken Spalte im Backend auf den Menüpunkt „H5P-Inhalt“ und anschließend auf den Button „Neu hinzufügen“, um die Konfigurationsseite zur Erstellung eines neuen Elements zu öffnen.

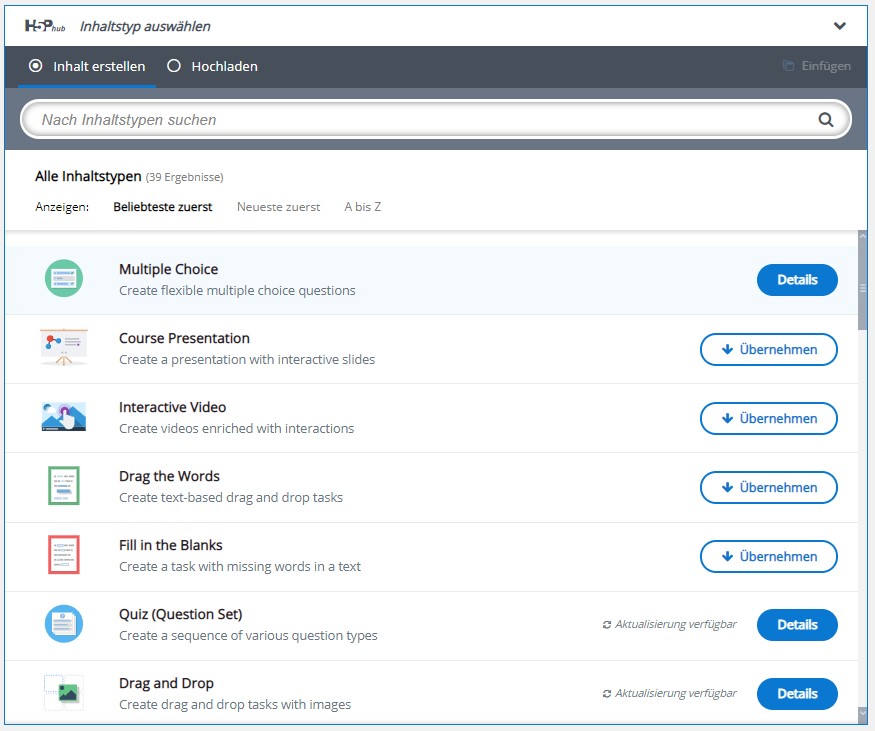
Sobald Sie auf „Inhaltstyp auswählen“ geklickt haben, wählen Sie aus den verfügbaren Elementen ein geeignetes
Format aus. Je nach gewähltem Inhaltstyp stehen Ihnen anschließend unterschiedliche Einstellungsmöglichkeiten zur Verfügung. Für ein klassisches OSA wählen Sie das Modul „Question Set“.

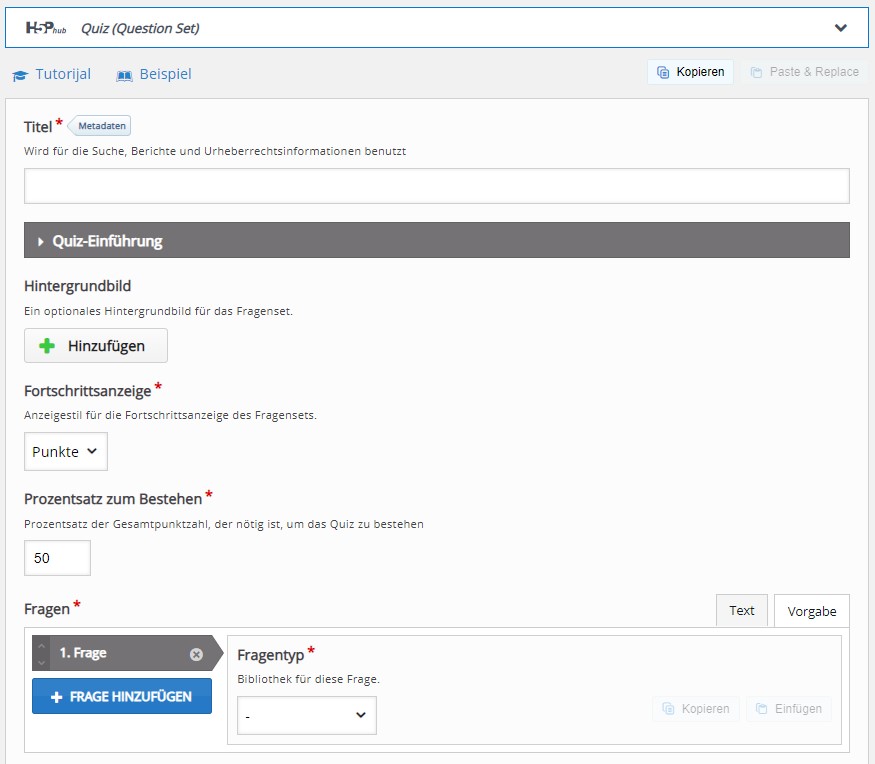
Sobald Sie sich für eines der Module entschieden haben, geben Sie zunächst einen aussagekräftigen Titel für Ihre OSA-Anwendung ein. Danach folgen einige allgemeine Einstellungen, zu denen unter anderem die Konfiguration der Lösungsanzeige und Punktevergabe gehören.
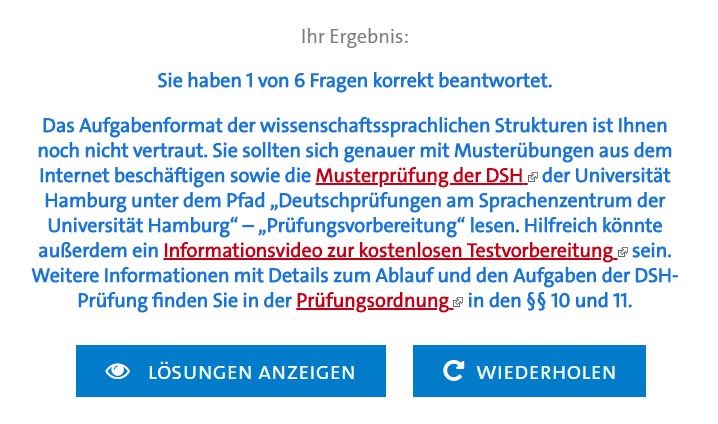
Beim Erstellen einer Reihe von Fragen mit dem Modul „Question Set“ ist darüber hinaus die Auswahl eines Fragetyps notwendig. Hier kann aus kompatiblen weiteren H5P-Modulen ausgewählt werden. Der Fragetyp kann bei jeder neuen Frage variieren. Anders als bei Einzelaufgaben können bei solch einem Quiz zusätzlich eine Startseite und auch eine Gesamtauswertung hinzugefügt werden. Entsprechende Konfigurationsbereiche finden sich in diesem Fall unter den aufklappbaren Menüpunkten „Quiz-Einführung“ und „Quiz beendet“.
Beachten Sie hierzu auch die Tutorials zu den verschiedenen Einstellungsmöglichkeiten. Auf H5P.org werden unter
anderem zu jedem Inhaltstyp interaktive Beispiele und anschauliche Tutorials angeboten.
Wenn Sie mit der Konfiguration des Inhaltselements fertig sind, klicken Sie auf den Button „Erstellen“ oben auf der rechten Seite, um die Bearbeitung abzuschließen. Im Kästchen auf der rechten Seite wird direkt auch der Shortcode zum Einbinden dieses Elements angezeigt.
Ein Inhaltselement importieren:
Voraussetzung für den Import ist, dass Sie ein geeignetes Inhaltselement als Export-Datei im H5P-Format (.h5p) vorliegen haben. Diese lassen sich direkt von h5p.org beziehen oder aus anderen bestehenden Anwendungen im Frontend herunterladen (sofern die öffentliche Export-Funktion aktiviert wurde, gibt es hier einen Download-Button direkt in dem jeweiligen Inhaltselement).
Im Administrationsbereich Ihrer WordPress-Instanz wechseln Sie in die Plug-in-Oberfläche von H5P. Klicken Sie dazu in der linken Spalte auf den Menüpunkt „H5P-Inhalt“.
Klicken Sie anschließend auf den Button „Neu hinzufügen“, um die Konfigurationsseite des neuen Elements zu öffnen. Sobald Sie auf „Inhaltstyp auswählen“ geklickt haben, können Sie in den Bereich „Hochladen“ wechseln. Wählen Sie die lokal gespeicherte .h5p-Datei und übertragen Sie diese zu WordPress, indem Sie „Use“ auswählen.
Je nach gewähltem Inhaltstyp stehen Ihnen, wie oben beschrieben, anschließend unterschiedliche Einstellungsmöglichkeiten zur Verfügung. Wenn Sie mit der Konfiguration des Inhaltselements fertig sind, klicken Sie auf den Button „Erstellen“ oben auf der rechten Seite, um die Bearbeitung abzuschließen.
Ein erstelltes Inhaltselement via Shortcode in eine WordPress-Seite einbinden:
Die mit H5P erstellten Module lassen sich an jeder Stelle der Webseite mithilfe eines sogenannten Shortcodes einbinden. Shortcodes sind kurze, in eckige Klammern gefasste Kommandobefehle, mit denen in WordPress bestimmte Funktionen ausgelöst werden. Zum Beispiel lässt sich mit einem Shortcode ein beliebiges zuvor erstelltes H5P-Modul referenzieren, sodass man es flexibel und mehrfach in ganz unterschiedlichen Kontexten integrieren kann.
- Im Administrationsbereich Ihrer WordPress-Instanz wechseln Sie in die Plug-in-Oberfläche von H5P.
- Klicken Sie dazu in der linken Spalte auf den Menüpunkt „H5P-Inhalt“.
- Klicken Sie auf eines der erstellten Inhaltselemente.
- Kopieren Sie aus der Box mit dem Titel „Shortcode“ oben rechts auf der Seite den Kurzbefehl und fügen Sie diesen an der gewünschten Stelle, üblicherweise auf einer dafür eingerichteten Seite, ein.
- Im Frontend wird dann anstelle des Kurzbefehls das referenzierte Inhaltselement angezeigt.