3.1 Grundlagen zu WordPress
In diesem Kapitel führen wir Sie durch die verschiedenen Bearbeitungsmöglichkeiten und technischen Besonderheiten der verwendeten Systeme. Die folgenden Abschnitte sollen einen Überblick über den Aufbau des Backends, die wesentlichen Funktionen von WordPress sowie über allgemeine technische Grundlagen geben.
3.1.1 Login
Durch das Anhängen des Suffixes /login an die Web-Adresse (URL) Ihrer WordPress-Instanz gelangen Sie auf die Login-Seite, auf der Sie sich mit Ihrem Benutzernamen (alternativ mit Ihrer E-Mail-Adresse) und Ihrem Passwort einloggen oder im Bedarfsfall auch vergessene Zugangsdaten erneut anfordern können. Nach dem erfolgreichen Login gelangen Sie automatisch auf das Dashboard in der Administrationsoberfläche (Backend).

3.1.2 Die Administrationsoberfläche (Backend)

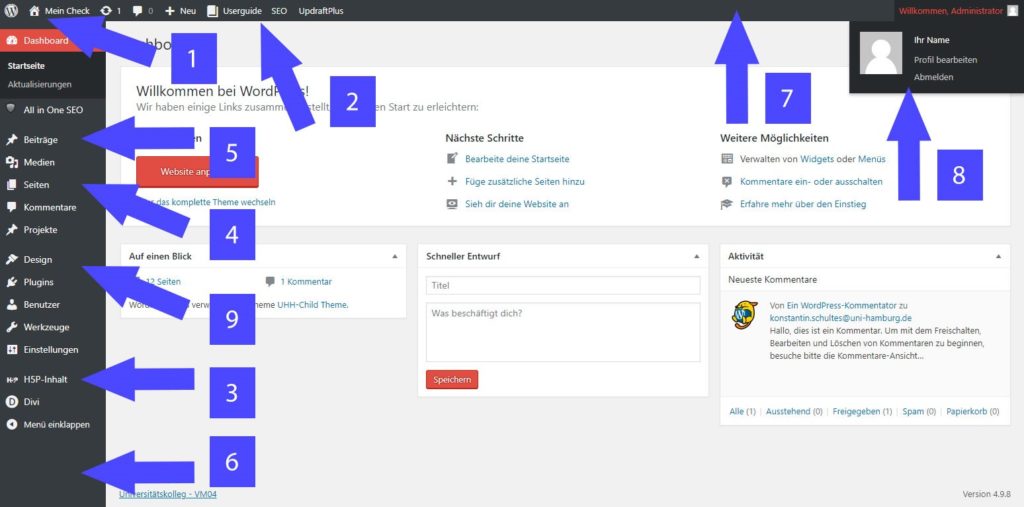
Grundsätzlich teilt sich die Administrationsoberfläche auf in eine linke Menüspalte [6] und eine immer sichtbare horizontale Administrationsleiste am oberen Bildschirmrand mit Ihrem Namen oben rechts [7]. Unterhalb Ihres Namens finden Sie den Logout-Link sowie einen Link zu Ihrem Profil, in dem Sie Ihre Daten und Ihr Passwort ändern können [8].
Die schwarze Administrationsleiste oben enthält weitere Kurzlinks, zum Beispiel zur Erstellung neuer Seiten und Beiträge, sowie einen Verweis auf den vorliegenden User Guide [2]. Mit einem Klick auf das „Haus-Symbol“ [1] können Sie problemlos zwischen Frontend (Benutzeroberfläche) und Backend (Administrationsoberfläche) wechseln. Die Admin-Leiste ist so lange eingeblendet, wie sie eingeloggt sind, und auch im Frontend sichtbar.
In der linken Menüspalte [6], die nur im Backend sichtbar ist, haben Sie Zugriff auf alle Inhalte Ihrer Seite. Dazu gehören Newsbeiträge [5], statische Seiten [4], aber auch die interaktiven H5P-Elemente [3]. Zusätzlich gibt es einige administrative Bereiche für allgemeine Einstellungen und zur Anwendung von Plug-ins. Die vom OSA-Zentrum vorgenommene Standardkonfiguration erfordert in der Regel keine weiteren Anpassungen in diesen Bereichen.
3.1.3 Das Frontend
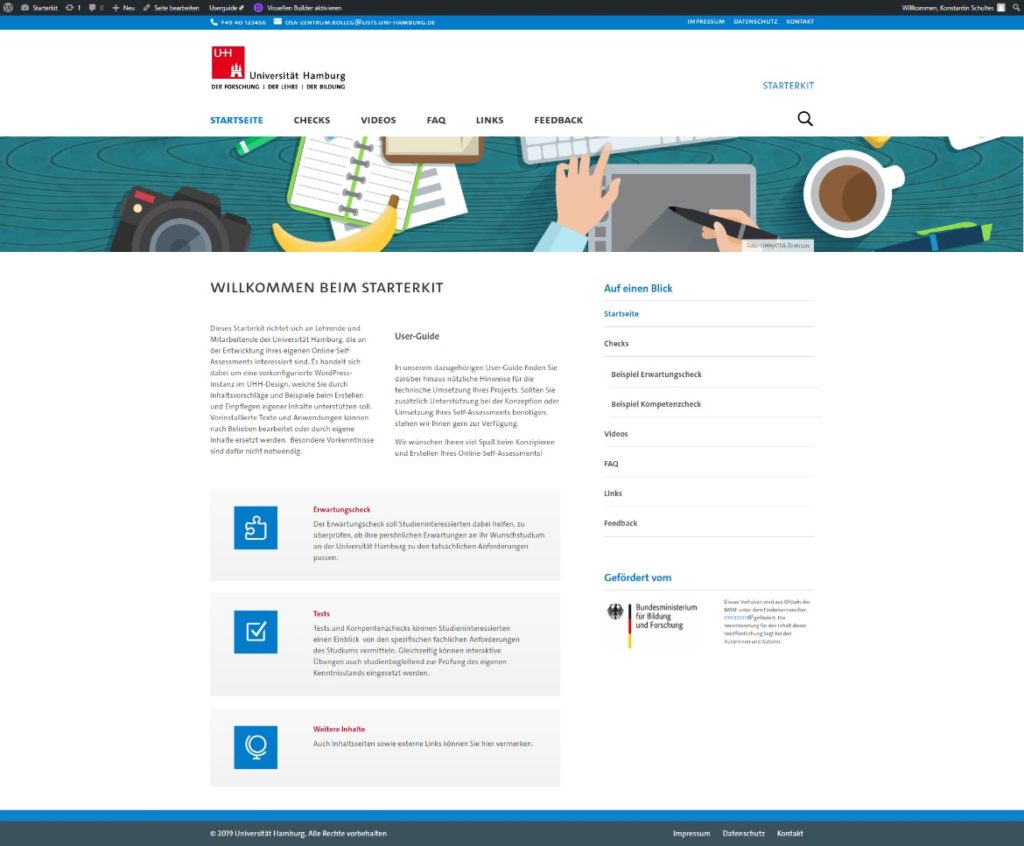
Im Gegensatz zur Administrationsoberfläche wird die Benutzeroberfläche, die den Besucherinnen und Besuchern der Webseite angezeigt wird, als Frontend bezeichnet. Die hier dargestellten Inhalte sind öffentlich abrufbar und werden von den Suchmaschinen indiziert. Wenn Sie eingeloggt sind, haben Sie über die im letzten Kapitel (3.1.2) beschriebene schwarze Administrationsleiste die Möglichkeit, Kurzlinks zu verwenden, um etwa zurück ins Backend zu gelangen,
direkt einzelne Seiten zu bearbeiten oder schnell neue Inhalte zu erstellen (Abb. 8 sowie Kap. 3.1.5)

3.1.4 Content-Erstellung und Bearbeitung: der Layout-Editor
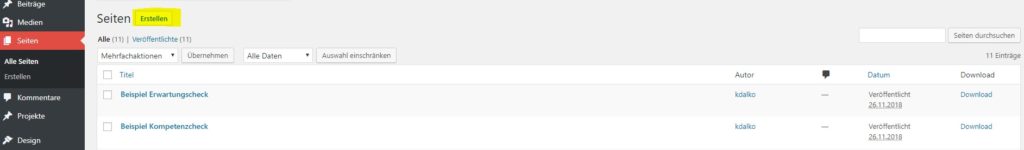
Eine neue Inhaltsseite lässt sich ganz einfach im Backend erstellen. Hierzu wird entweder in der linken Seitenleiste unterhalb des Menüpunkts „Seiten“ die Option „Neue Seite“ aufgerufen oder in der Admin-Leiste im oberen Bildschirmrand unter „+ Neu“ die Option „Seite“ gewählt. Im Bereich Seiten können Sie zudem einen Überblick über alle bisher angelegten Seiten aufrufen, diese bearbeiten oder in den Papierkorb verschieben.

Seit dem Release von WordPress 5.0 ist der Gutenberg-Editor als neue Bearbeitungsoberfläche zur Contenterstellung verfügbar. Das Tool beinhaltet neben einem einfachen Texteditor auch Layout-Elemente und löst damit langfristig
die klassischen „Page Builder-Anwendungen“ ab, die in der Vergangenheit üblicherweise zur Umsetzung komplexerer Seitenlayouts genutzt werden mussten.
Das Befüllen und Layouten einer Seite wird nun mithilfe sogenannter „Blocks“ realisiert. Dabei handelt es sich um verschiedene Module und Inhaltstypen, die zur Erstellung einer Seite verfügbar sind. Zu den „Blocks“ gehören klassische Elemente wie Überschriften, Textfelder und Medien, aber auch Mehrspaltigkeit, das Einfügen von Abständen oder
Seitenumbrüchen sowie interaktiven Elementen wie Buttons.
Zusätzlich kann der Gutenberg-Editor durch Plug-ins um zahlreiche weitere Blocks erweitert und dadurch um verschiedenste Layout-Elemente ergänzt werden.

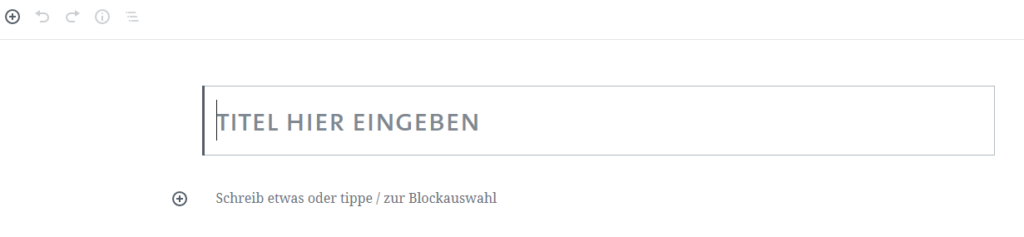
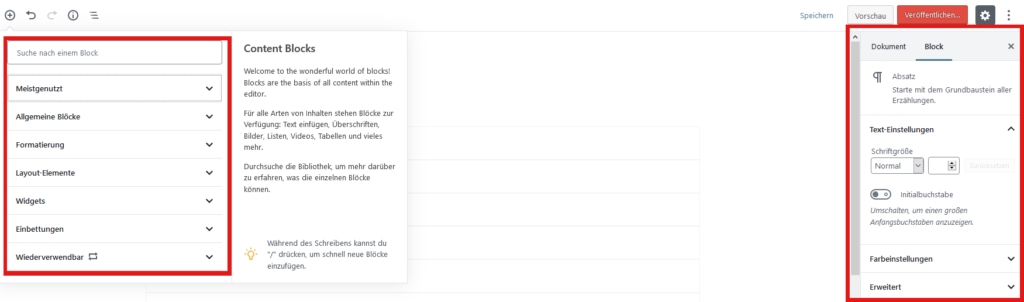
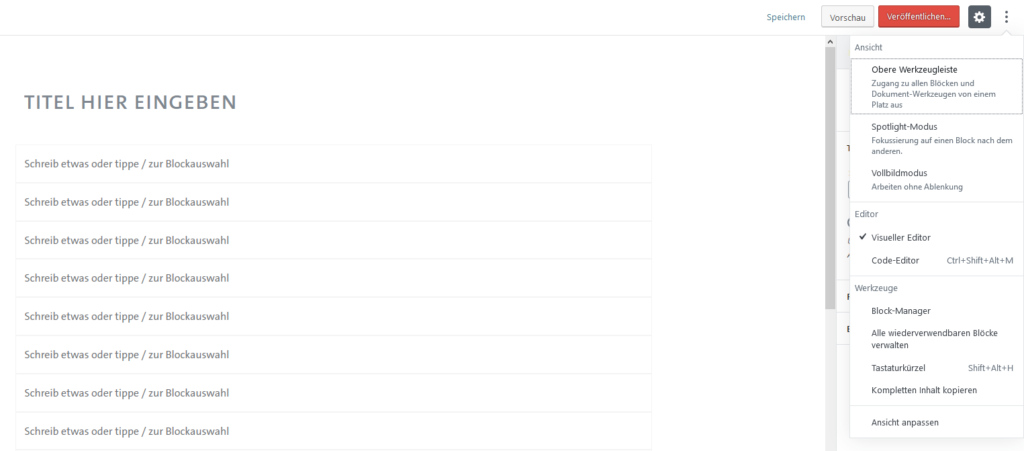
Haben Sie eine neue Seite erstellt, geben Sie zunächst einen aussagekräftigen Titel an, der im Frontend automatisch als Überschrift im HTML-Format „H1“ angezeigt wird. Im Folgenden können Sie nun weitere passende Blocks auswählen, um Ihre Seite zu gestalten. Dazu klicken Sie auf eines der beiden Plus-Zeichen (Abb. 10). Daraufhin öffnet sich jeweils ein Drop-down-Menü, das Ihnen verfügbare Blocks, kategorisiert nach Inhaltstyp, anzeigt. Auch durch Plug-ins hinzugefügte Module können Sie hier finden. Haben Sie einen Block hinzugefügt, können Sie zusätzlich in der rechten Konfigurationsleiste weitere Einstellungen pro Block-Element vornehmen (Abb. 11).


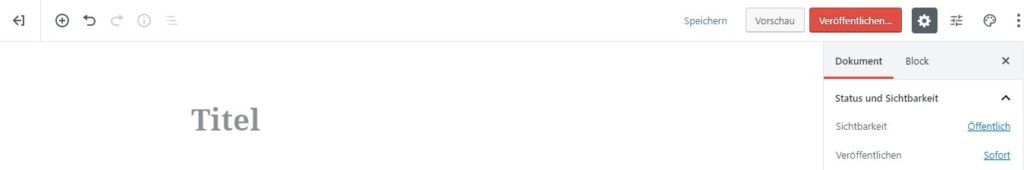
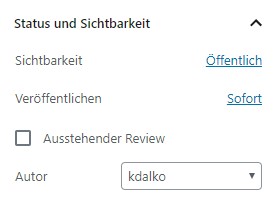
Haben Sie keinen Block ausgewählt, finden Sie in der rechten Seitenleiste zudem globale Einstellungsmöglichkeiten für Ihre Seite. Dazu wechseln Sie auf den Register-Reiter „Dokument“. Hier kann die Seite gespeichert und veröffentlicht, eine Vorschau angezeigt oder auch ein Veröffentlichungszeitpunkt festgelegt werden (Abb. 12).
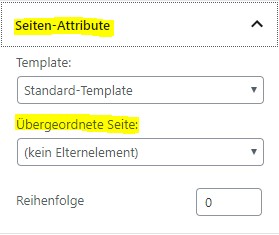
Eine neue Seite kann einer bereits bestehenden untergeordnet werden. Dazu wird in der Box „Seiten-Attribute“ einfach eine übergeordnete Seite ausgewählt, die auch Elternseite oder Elternelement genannt wird. Die Auswahl einer übergeordneten Ebene beeinflusst die Darstellung in der Adresszeile insofern, als dass die Elternebene zusätzlich im Pfad referenziert wird.



Die Bearbeitungsumgebung des Gutenberg-Editors lässt sich an die individuellen Bedürfnisse der Anwendenden anpassen. So kann zum Beispiel die obere Werkzeugleiste ein- oder ausgeblendet oder in einen Vollbildmodus gewechselt werden. Der dazugehörige Einstellungsbereich verbirgt sich hinter den drei senkrechten Punkten in der oberen rechten Ecke der Seite (Abb. 15).
3.1.5 Seiten im Menü verlinken
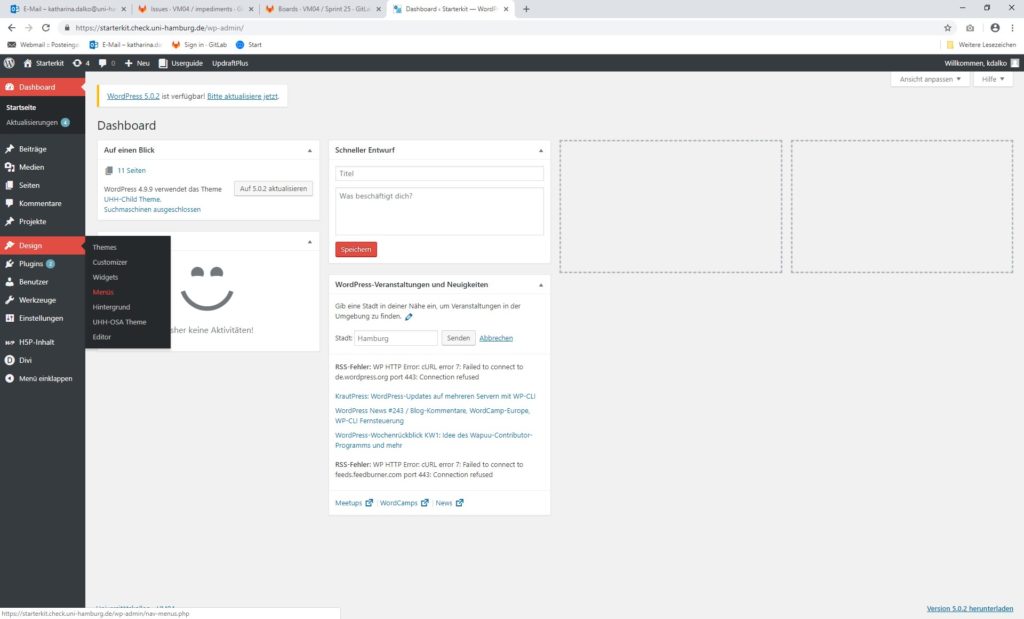
Haben Sie diese Schritte erledigt und eine Seite veröffentlicht, ist diese trotzdem noch nicht im Frontend Ihrer Webseite zugänglich. Hierzu muss die Seite zunächst in einem der Menüs verlinkt werden. Der Einstellungsbereich für die verschiedenen Menüs ist im Backend unterhalb der Ebene „Design“ zu finden.
Hier sind im Starterkit sowohl das Hauptmenü als auch ein Metamenü für die Kopf- und Fußzeile voreingestellt, sodass bis auf das Hinzufügen von neuen Seiten zu einem der Menüs in der Regel keine weiteren Schritte notwendig sind.

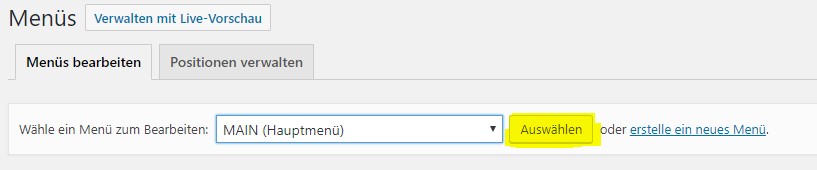
Um eine neue Seite in das Menü einzufügen, muss das betreffende Menü zunächst ausgewählt werden (Auswahl
des Menüs über das Drop-down-Menü und Bestätigung mit dem Button „Auswählen“).

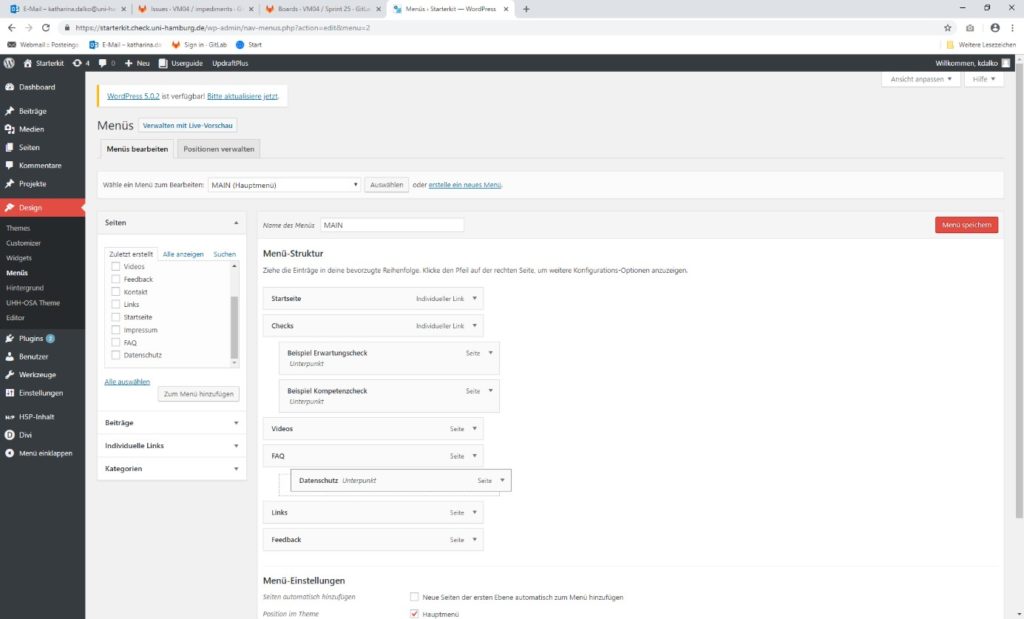
Nun kann die betreffende Seite bearbeitet werden. Dies erfolgt durch einfaches Verschieben der Elemente an die
gewünschte Stelle innerhalb des Menübaums. Dabei wird zwischen
übergeordneten Seiten und Unterpunkten unterschieden. In den Modulen auf
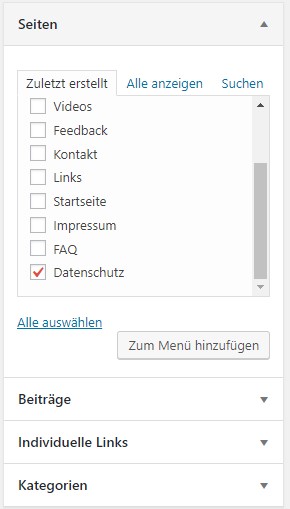
der linken Seite können weitere Menüelemente wie beispielsweise eine
zuvor erstellte neue Seite, Beiträge oder individuelle Links ausgewählt
und dem Menübaum hinzugefügt werden.


Bearbeitung von Seiten und Beiträgen
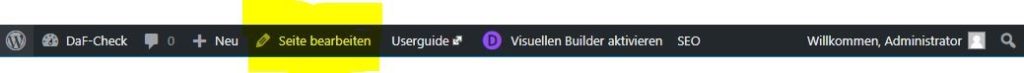
Wenn Sie eingeloggt sind und das Frontend geöffnet haben, navigieren Sie einfach zu der Seite oder dem Beitrag, den Sie bearbeiten möchten. In der schwarzen Administrationsleiste erscheint dann ein Hinweis „Seite/ Beitrag bearbeiten“.

Wenn Sie diesen Link anklicken, landen Sie im Backend direkt in der entsprechenden Bearbeitungsoberfläche.
Diese Oberfläche können Sie natürlich auch direkt aus dem Backend heraus ansteuern. Erfahrungsgemäß ist es
jedoch einfacher, mit dem Kurzlink aus dem Frontend zur richtigen Bearbeitungsseite zu gelangen.
Hier können Sie nun die gewünschten Anpassungen im jeweiligen Editor einpflegen. Wenn Sie mit den Änderungen
an den Inhalten zufrieden sind, speichern Sie die bearbeitete Seite bzw. den Beitrag abschließend, indem Sie rechts auf „Aktualisieren“ klicken.